1 Supported browser versions
2 Checking your computer for compatibility
3 Access to the camera and microphone
3.1 In Chrome Browser
3.2 In Firefox Browser
4 Screen access
4.1 In Chrome Browser
4.2 In Firefox Browser
5 Check for compatibility with WebRTC technology
6 No access to webcam or black square instead of video
7 No access to the screen on macOS "Catalina"
8 The proctoring test page does not open
9 Proctoring does not start on iOS Safari
10 The MediaRecorder error on iOS Safari
11 Scrolling does not work on iOS Safari
12 Turn off notifications and calls
12.1 On iOS Safari
12.2 In Android Chrome
1 Supported browser versions
Supported browser versions for PC:
- Chrome 72+ (Windows 7, macOS 10.12 "Sierra", Linux)
- Yandex.Browser 19.3+ (Windows 7, macOS 10.12 "Sierra", Linux)
- Opera 59+ (Windows 7, macOS 10.12 "Sierra", Linux)
- Firefox 66+ (Windows 7, macOS 10.12 "Sierra", Linux)
- Edge 79+ (Windows 7)
Mobile version:
2 Checking your computer for compatibility
Computer check page: https://proctoredu.com/check
We recommend that you check your computer before the event starts so that you can make the necessary computer settings in advance. If the check is successful, the corresponding message is displayed.
3 Access to the camera and microphone
Page for checking webcam in browser:
https://webcammictest.com/ or https://webcamtests.com
for checking microphone in browser:
https://webcammictest.com/check-mic.html
https://webcammictest.com/ru/check-microphone.html
3.1 In Chrome Browser
The first time you request permission to access the camera and microphone, you must answer "Allow"
If several cameras are connected to the computer :
1) Click on the camera icon on the right side of the address bar and go to the settings by the "Manage" button (Windows and Linux) or the "Manage multimedia device settings" button (MacOS)
2) In the settings, select "Camera"
3) In the pop-up list, select another camera
After changing the settings, you need to refresh the test page.
If several microphones are connected, you should follow the same steps for the "Microphone" item.
If access was blocked:
1) Click on the camera icon on the right side of the address bar and go to the settings by the "Manage" button (Windows and Linux) or the "Manage multimedia device settings" button (MacOS)
2) Remove from the list of blocked sites
https://*.proctoring.online:443
3) Reload the page and reply to the request for access "Allow"
Another way to allow access to the camera and microphone is to click on the lock icon in the address bar and select "Allow" next to the "Camera" and "Microphone" items.
3.2 In Firefox Browser
The first time you request permission to access the camera and microphone, you should answer "Allow". To avoid repeated requests, you can check the box "Remember this decision". If access was denied, you should reload the page and give permission again.
4 Screen access
4.1 In Chrome Browser
There are three ways to allow access to the screen on a computer in the Chrome browser:
- In the version of Chrome 72+, access to the screen is requested automatically, no additional actions are required;
- In older versions of Chrome, you need to install the Supervisor browser extension;
- Instead of the extension, you can allow access to the screen with a special flag, which must be specified as an argument when running the "chrome.exe" file: --enable-usermedia-screen-capturing
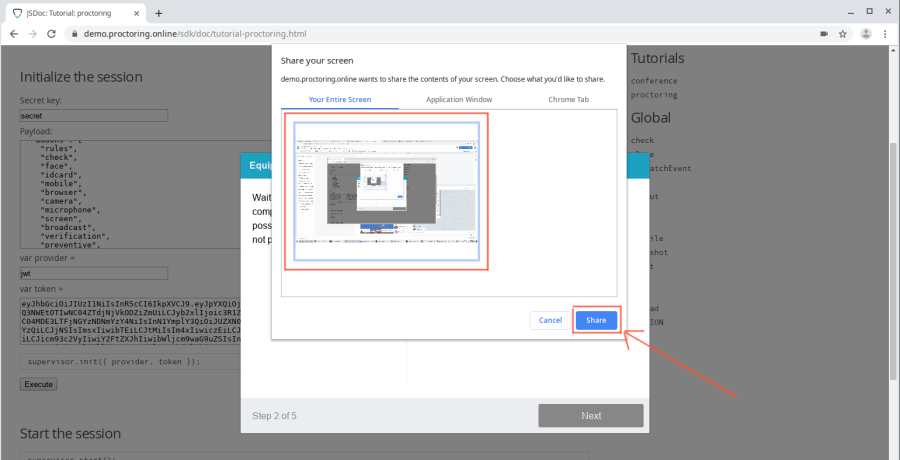
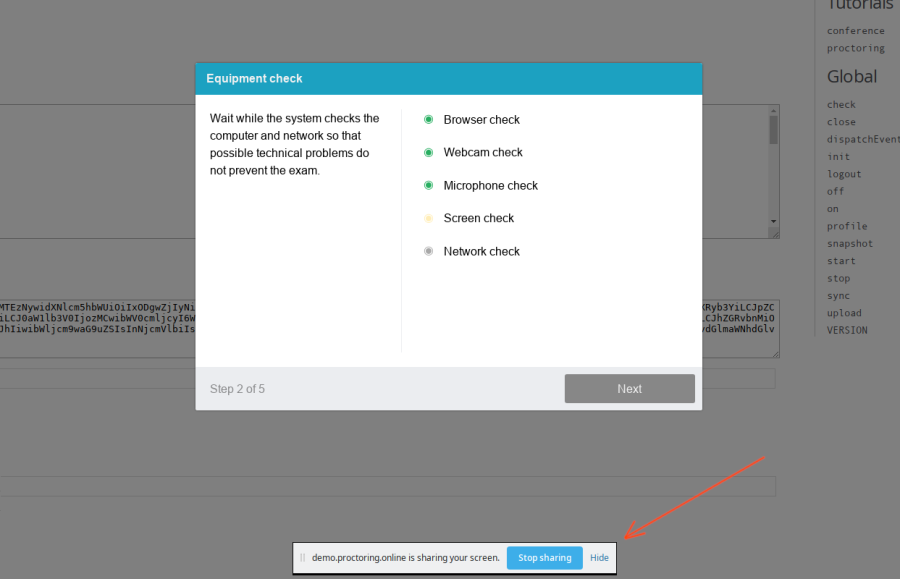
Should provide access to the entire screen
and after that access cannot be closed, so you shouldn't click "Stop sharing", but you can click "Hide".
4.2 In Firefox Browser
There are two ways to allow access to the screen on a computer in the Firefox browser:
- In Firefox 66+, access to the screen is automatically requested; no additional actions are required;
- In older versions of Firefox, you must install the Supervisor browser extension.
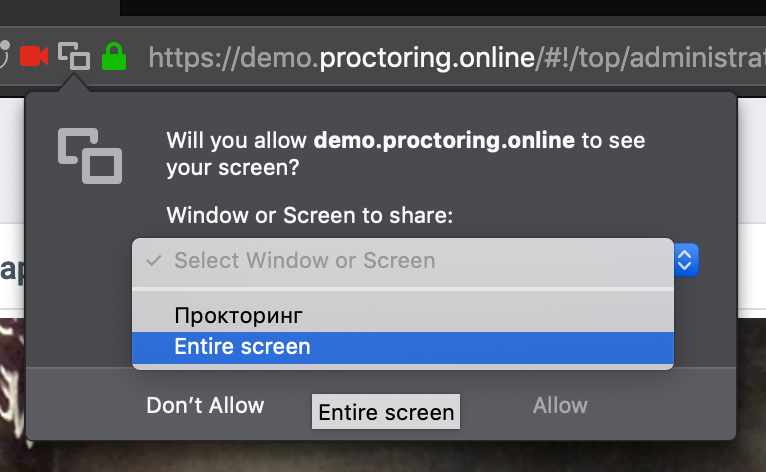
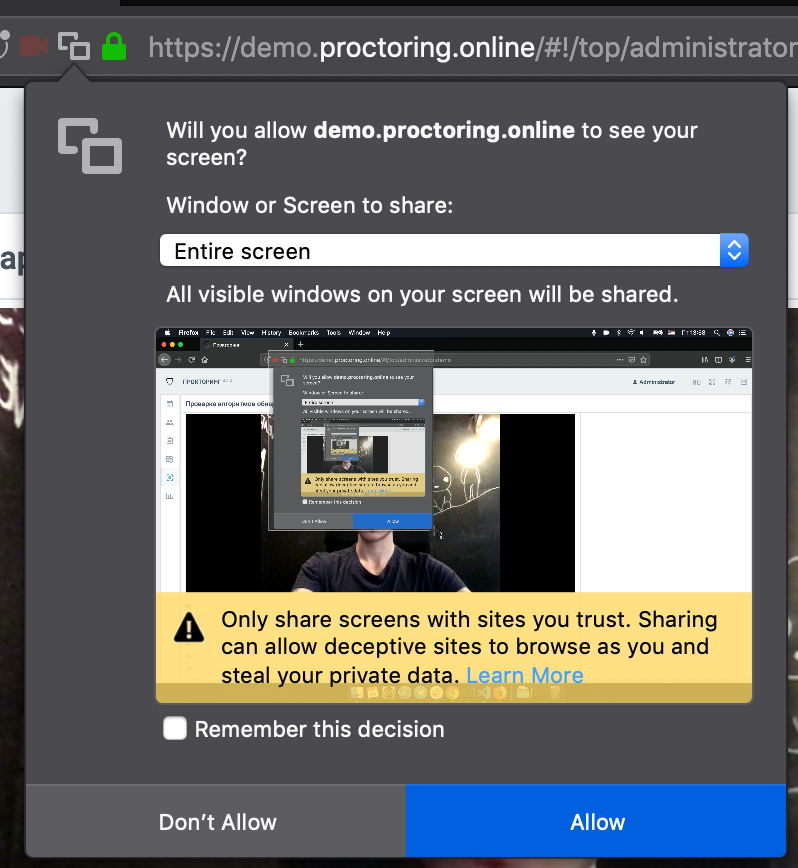
You should provide access to the entire screen . To do this, in the pop-up window in the window or screen selection field, select "Entire screen":
And then click "Allow" without selecting the "Remember this decision" checkbox:
5 Check for compatibility with WebRTC technology
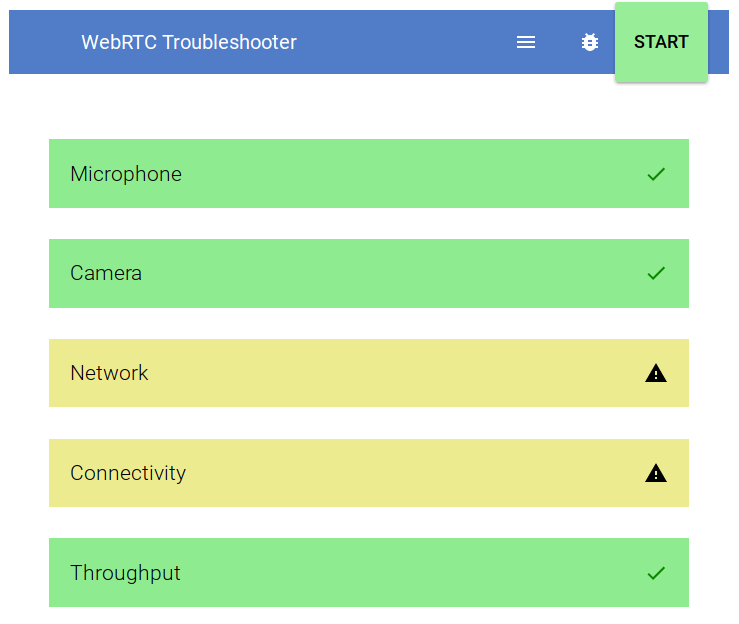
WebRTC verification can be done at WebRTC Troubleshooter.
To start the test, simply press the "START" button. If no problems are found, then all items should be green or yellow.
6 No access to webcam or black square instead of video
If a picture with a crossed out camera, a black rectangle, or a loading indicator is displayed, it means that the browser cannot access the camera or the camera does not work correctly. The reason may be problems with the webcam, the camera driver or access to the camera from a web browser, if the camera is in use by another application in the operating system (such as Skype or another browser), or access the camera is blocked Antivirus (ESET — static picture icon crossed out camera, Kaspersky — black screen). You need to close all applications that can work with the camera, disable the antivirus (or camera protection in it) and update the current tab in the browser. You can try restarting the computer.
ESET antivirus blocking example:
In Yandex.Browser, you need to disable the "Turbo" mode for the proctoring to work correctly, otherwise it blocks the video from the camera.
If all else fails, you can try resetting Chrome by opening the "chrome://settings/resetProfileSettings" page and confirming the action.
7 No access to the screen on macOS "Catalina"
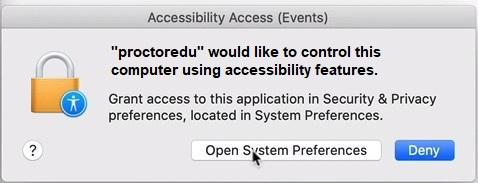
Starting with macOS "Catalina" 10.15, you need to grant additional permission in the system settings to access the browser screen. To do this, go to system settings in the System Preferences menu.
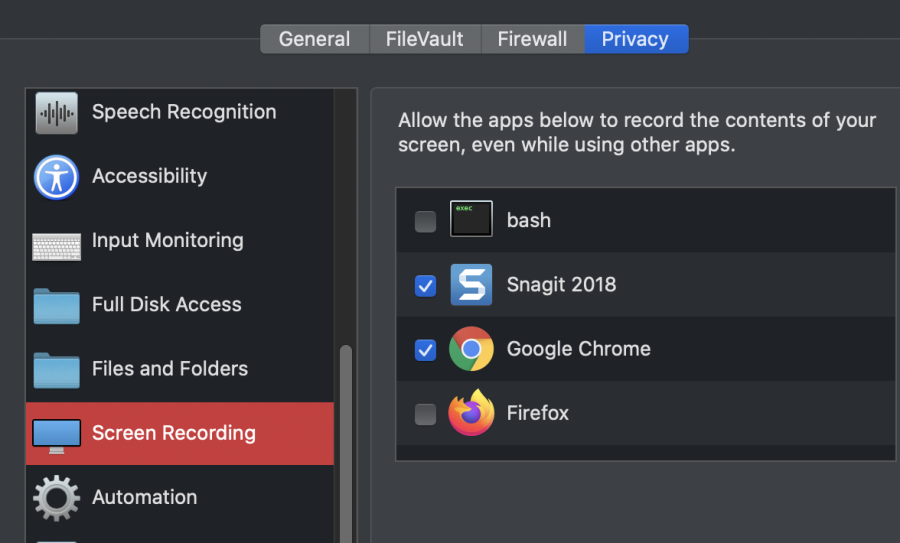
Then select " Security " → "Privacy".
On the left, scroll down and click "Screen Recording".
In the suggested list, select the browser that you want to allow access to the screen recording.
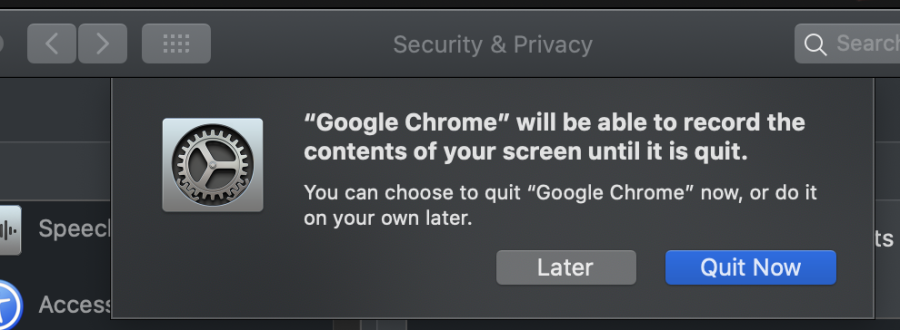
After that, you will need to restart the browser.
8 The proctoring test page does not open
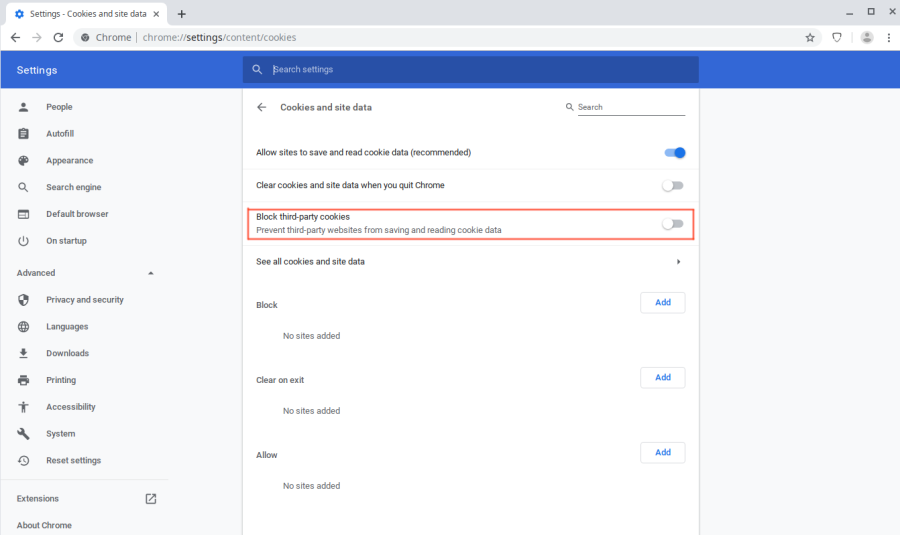
Cookies of third-party sites should not be blocked in the browser, in Chrome this is done in the settings "Settings" → "Advanced" → "Site settings" → "Cookies" or you can simply enter "chrome://settings/content/cookies" into the address bar. "Block third-party cookies" should be disabled there.
Page loading can also be blocked by some browser extensions, such as Betternet Unlimited Free VPN Proxy or AdBlock ad blocker . You should try disabling all third-party extensions. In the Chrome browser, this can be done on the "chrome://extensions/" page, which can be opened through "Menu" → "Advanced Tools" → "Extensions".
9 Proctoring does not start on iOS Safari
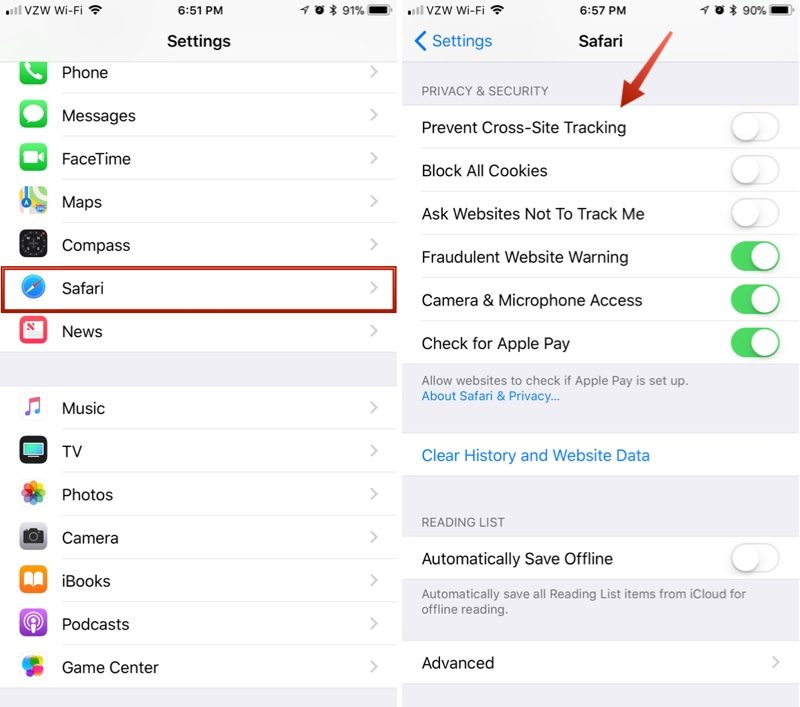
If passing tests with proctoring on mobile devices is allowed, but proctoring does not start in iOS 12+ Safari (SDK integration), then you should check the Safari settings. For proctoring to work correctly, you must disable the option "Settings" → "Safari" → "Privacy & Security" → "Prevent Cross-Site Tracking".
10 The MediaRecorder error on iOS Safari
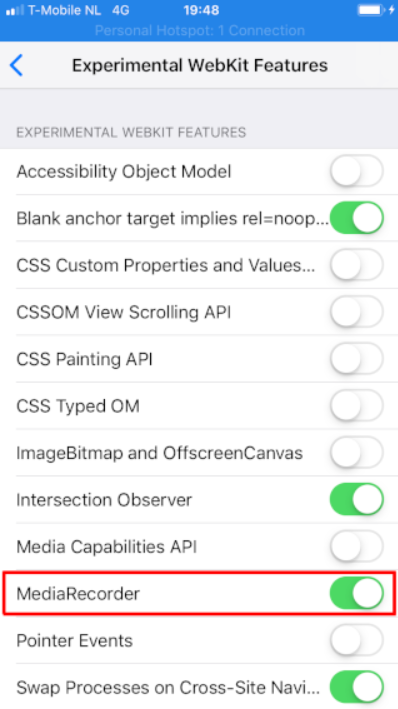
For the system to work correctly in iOS Safari, the MediaRecorder option must be enabled in the "Settings" → "Safari" → "Advanced" → "Experimental Features" → "MediaRecorder".
11 Scrolling does not work on iOS Safari
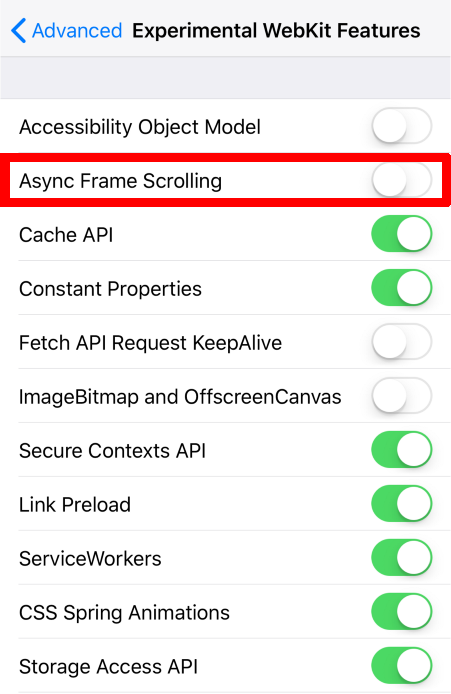
In iOS Safari, scrolling inside IFRAME elements may not work when "Async Frame Scrolling" is enabled in Safari. You should disable this option "Settings" → "Safari" → "Advanced" → "Experimental Features" → "Async Frame Scrolling".
12 Turn off notifications and calls
It is recommended to turn off notifications and incoming calls when passing proctoring on mobile devices or when connecting a mobile camera. To do this, follow the steps below.
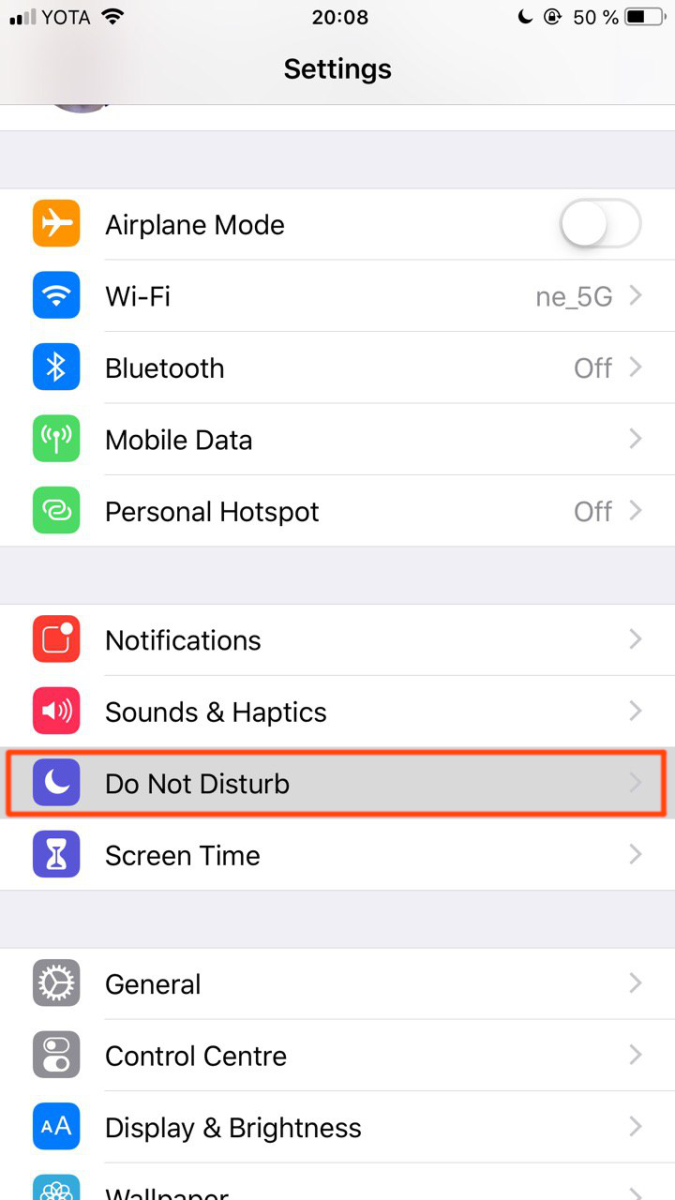
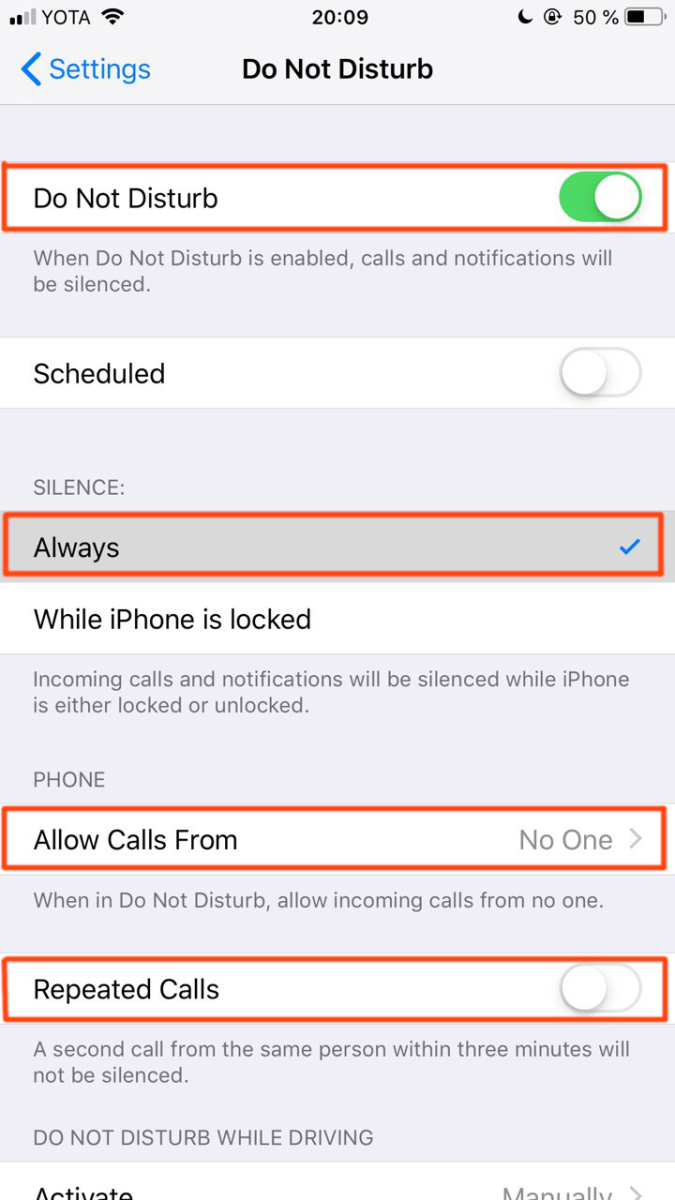
12.1 On iOS Safari
Go to "Settings" → "Do Not Disturb" → enable "Do not disturb" from above, Silence — Always, Phone - Allow Calls From — No One, remove the flag in "Repeated Calls".
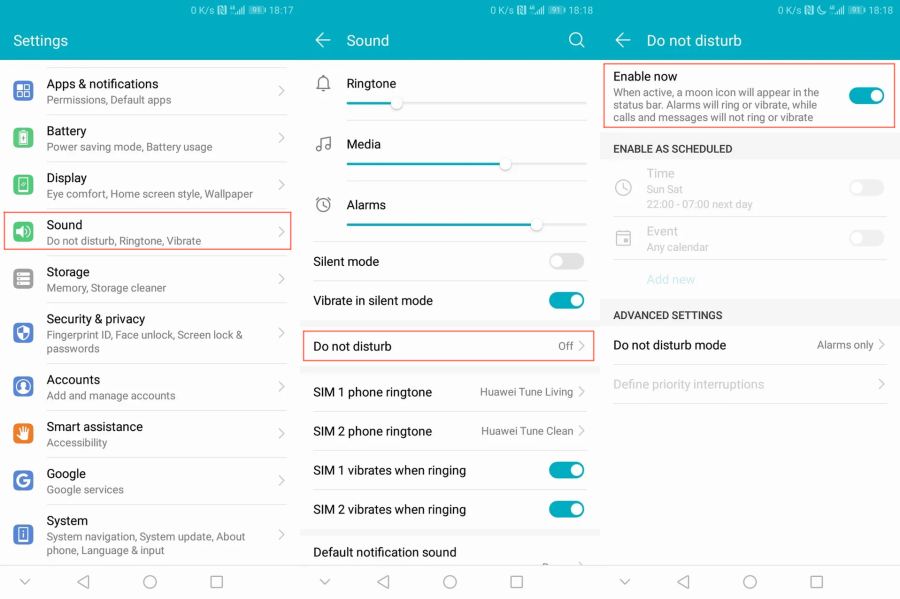
12.2 In Android Chrome
Go to "Settings" → "Sound" → "Do not disturb" → "Enable now".